Concept
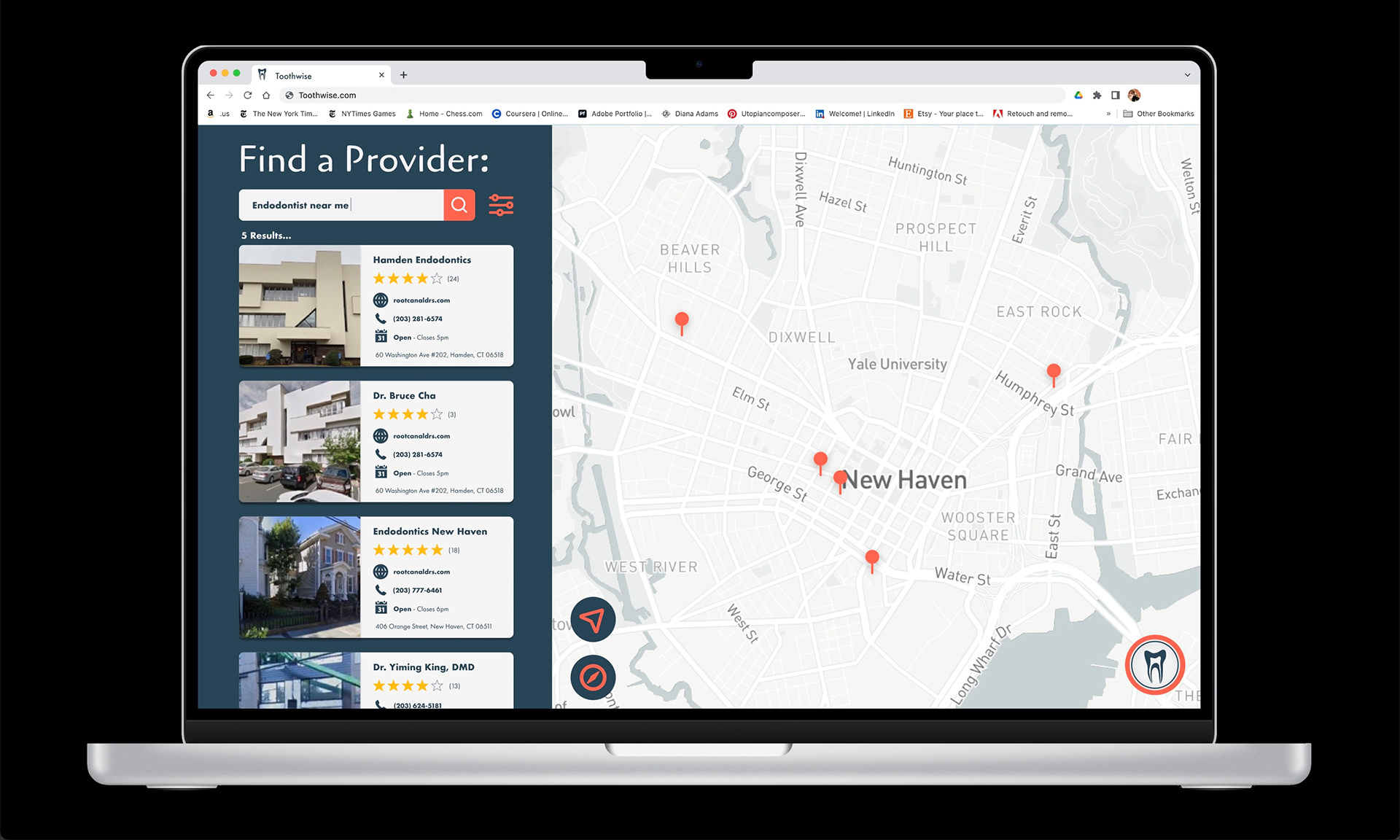
Toothwise is a concept for a website that aims to provide a vast amount of information related to dental procedures and oral health. It is designed to help people search for information using filters and keywords, even when they are not familiar with the correct terminology. Moreover, in concept, Toothwise enables users to find healthcare providers in their locality who perform specific procedures. This search feature is particularly useful tor individuals who are not aware of the specialized names for different dental procedures. Additionally, this feature helps users locate providers who perform procedures that are typically offered by specialists, but may also be offered by general dentists. Users may also filter providers based on their affiliation with major insurance companies.
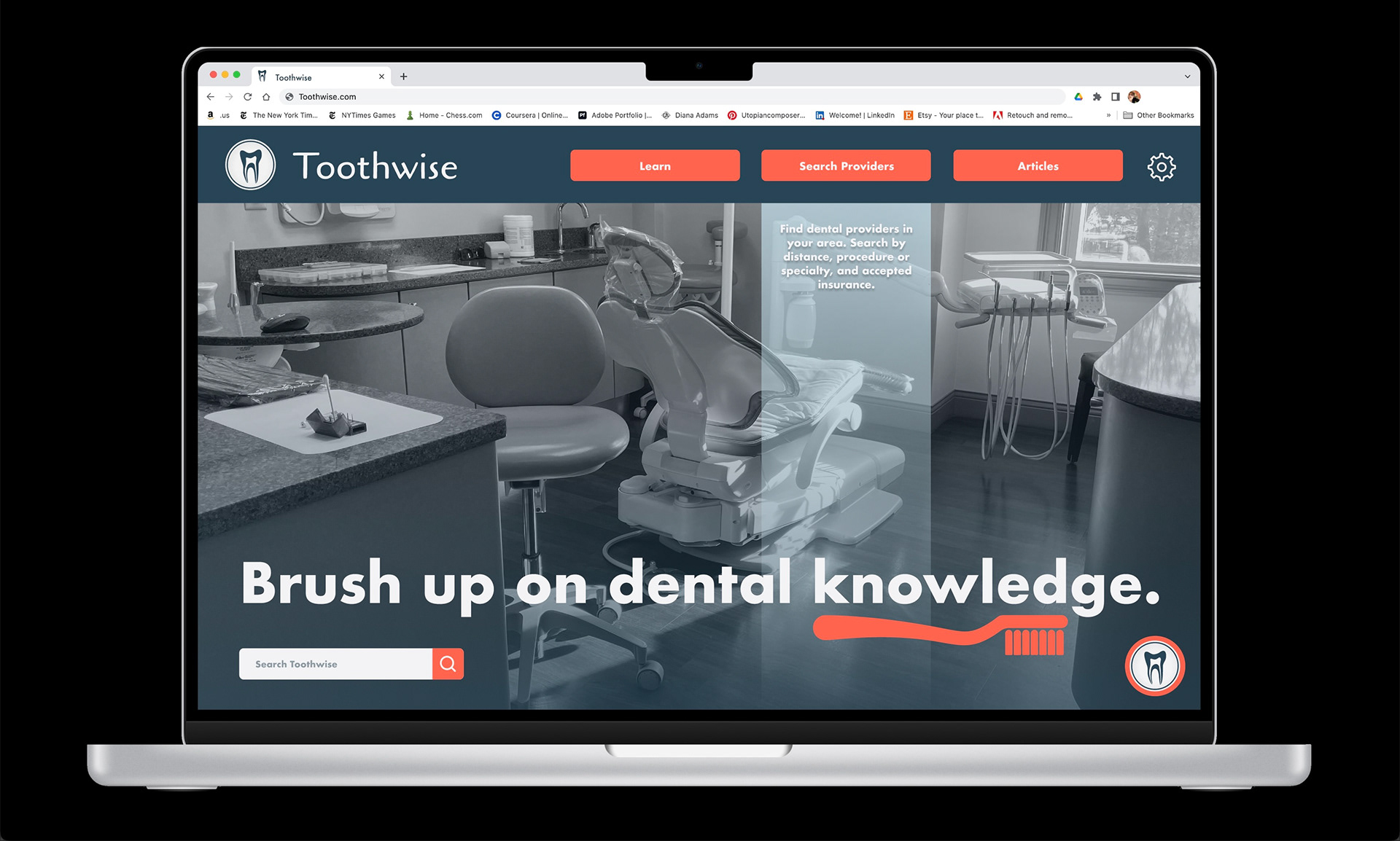
Hero page for Toothwise, an informational scrolling website.
Getting started...
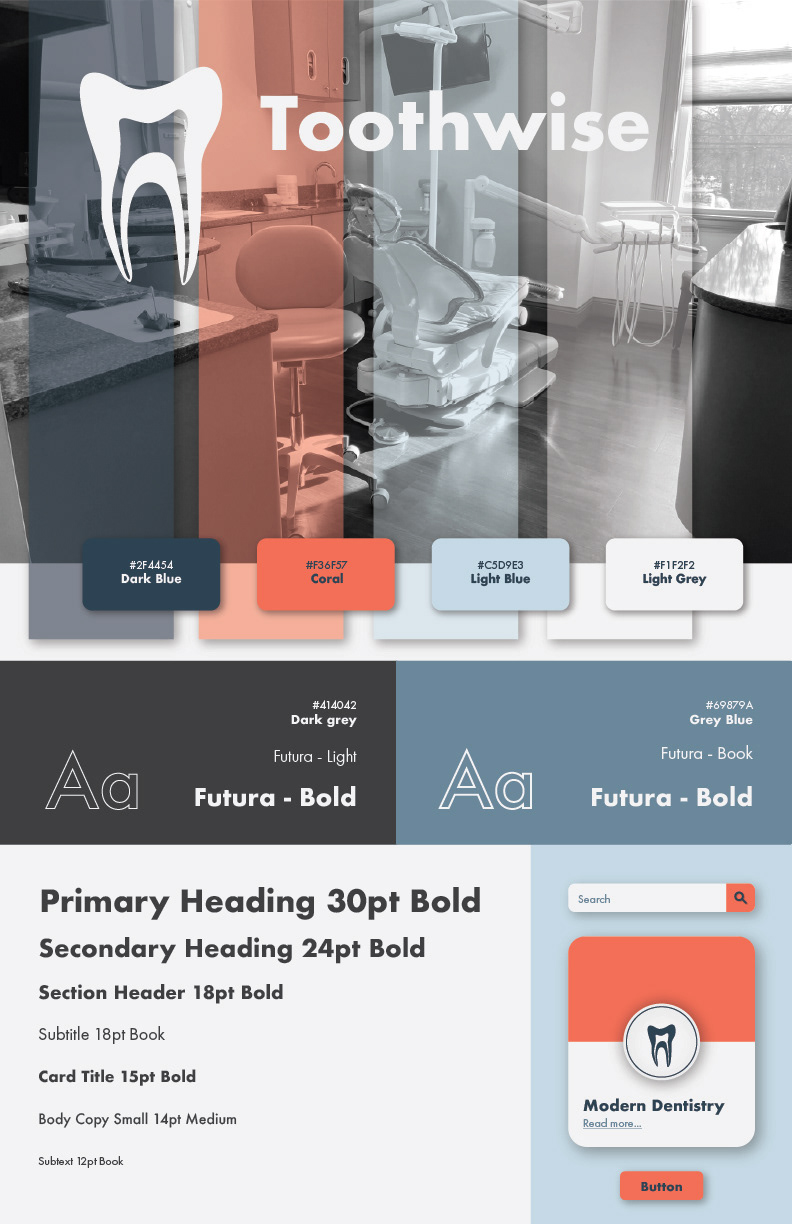
I began by developing a style guide that established the typography, color palette, imagery, and other design elements that were used throughout the website. While the appearance of many of these elements evolved over the course of the project, it helped me maintain some consistency.


Early stages...
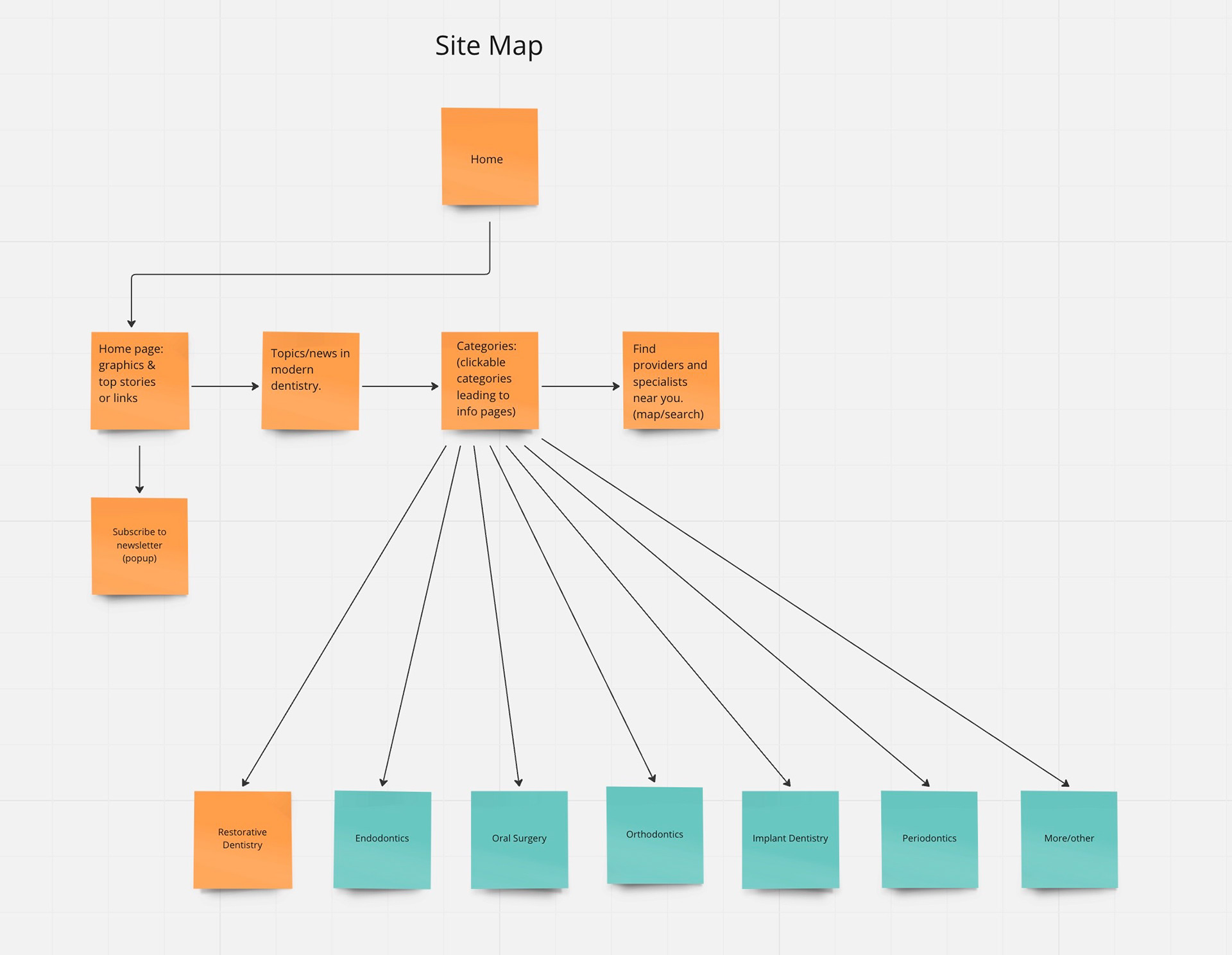
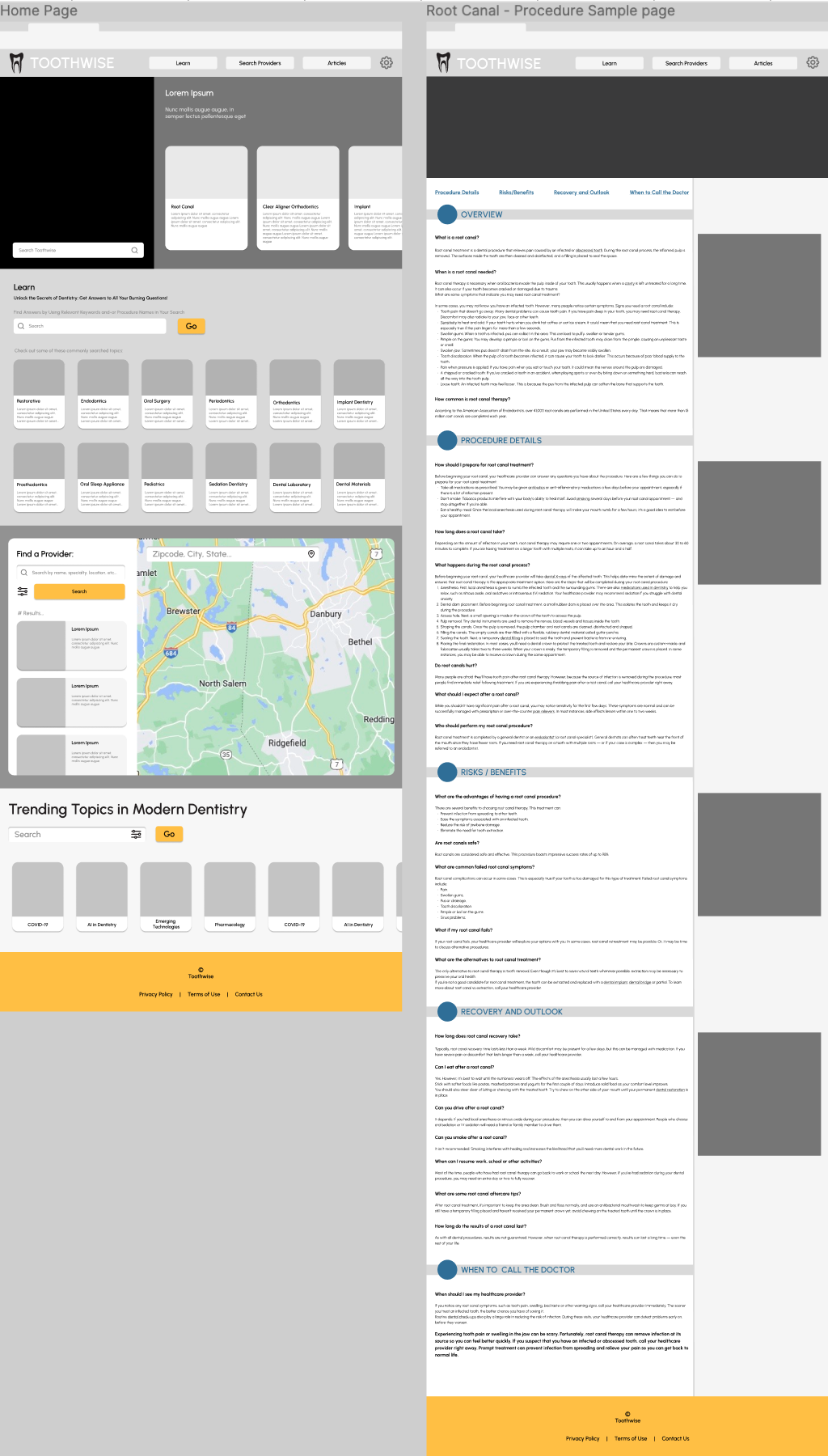
Next, I created a site map that outlined the pages and sections that would be included in the website. This helped me to understand the website's structure and hierarchy and iterate on the user flow, allowing me to plan the user journey effectively. Following the site map, I designed a low-fidelity prototype, which helped me to quickly iterate and test the design concepts. I was able to make adjustments and improvements before moving on to the high-fidelity prototype.

Preliminary site map for Toothwise.

Low-fidelity prototype for Toothwise.
Prototyping
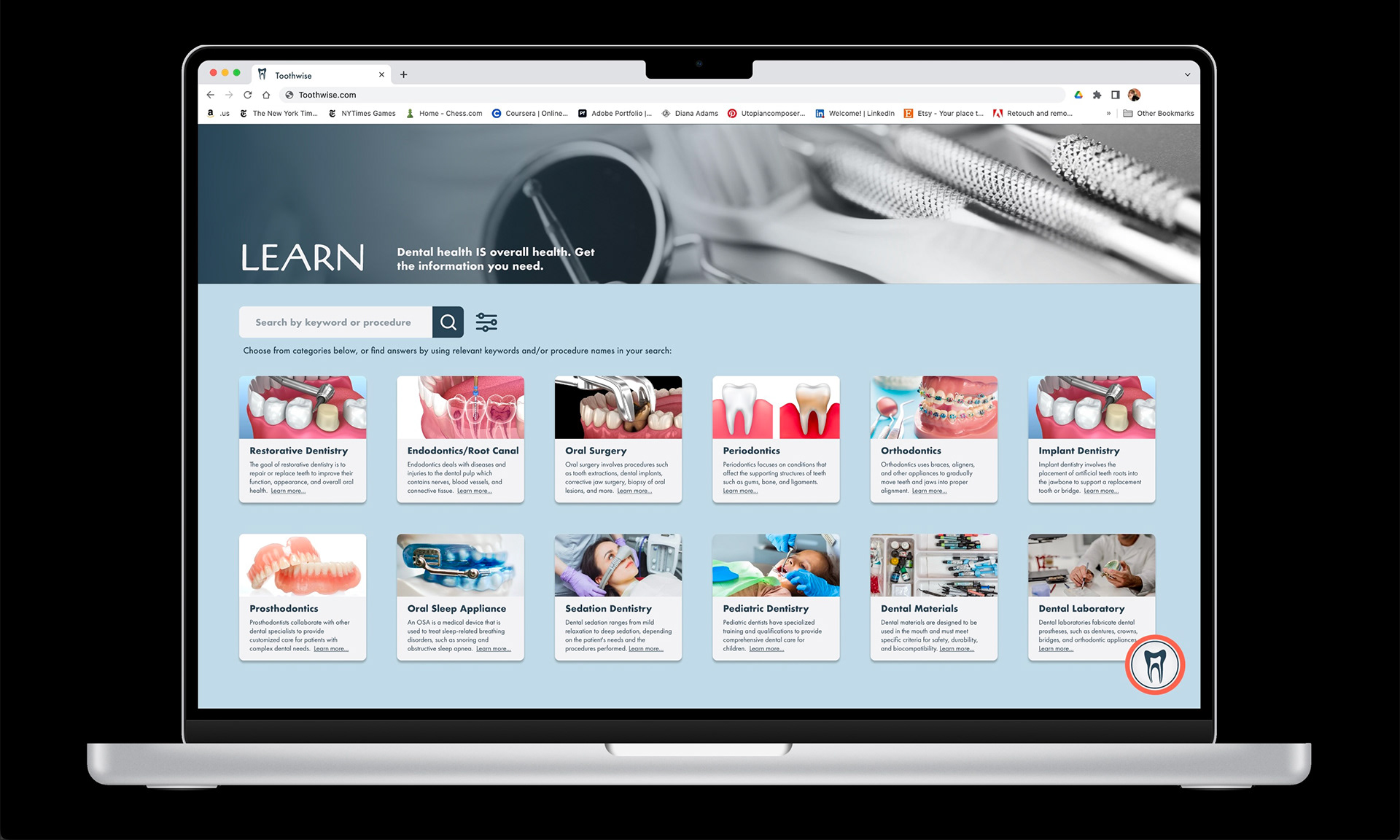
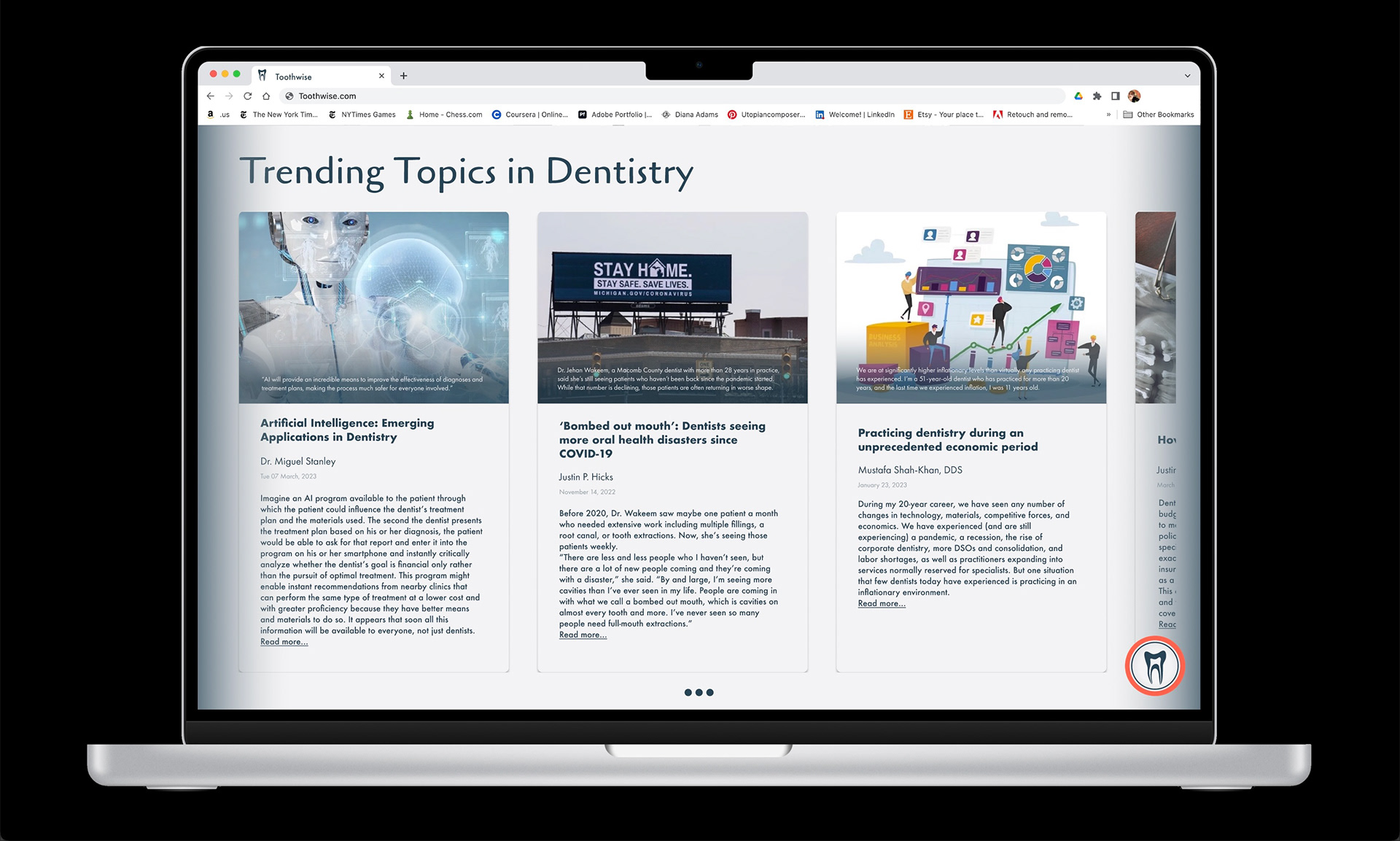
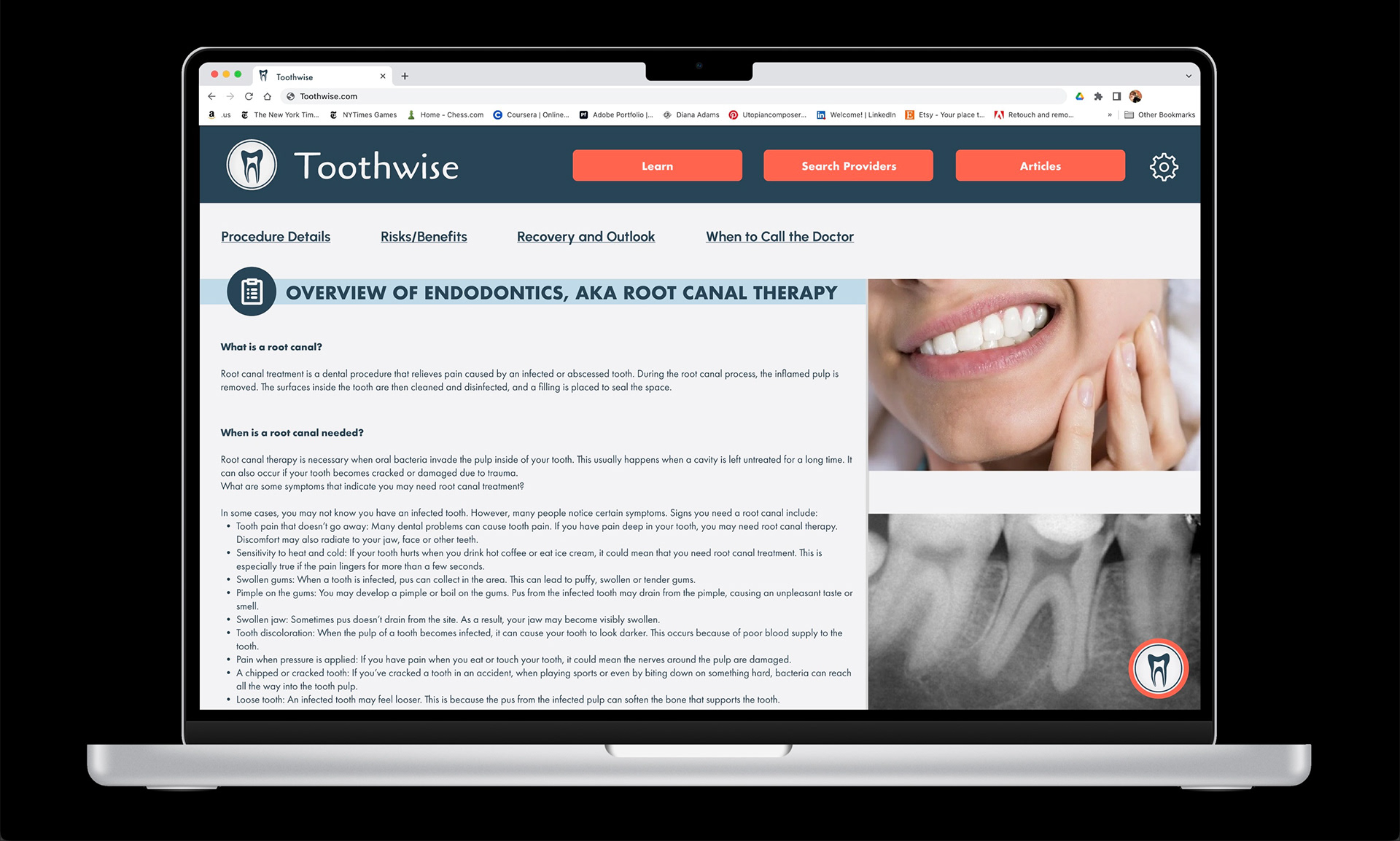
Finally, I created a high-fidelity prototype in Figma, bringing the design to life with polished visuals, interactions, and a refined user experience. The outcome was a compelling and informative design that caters to both experienced dental practitioners and individuals who are not part of the profession but seek relevant information.
View a brief walkthrough of the Toothwise high fidelity prototype in Figma.





Conclusion...
This project proved to be an excellent learning experience for me. It introduced me to the world of website layout and design, as well as the importance of creating a detailed site map and preliminary wireframes to outline a website's structure and hierarchy. Through the development of low-fidelity and high-fidelity prototypes in Figma, I gained a deeper understanding of the power of iterative design and the significance of prototype testing in the design process. This project allowed me to hone my design skills while gaining valuable insights into the design process, which I can apply to future projects.